最終テクスチャ以前は3DCGを作る時は、Shadeを使っていたんです。ポリゴンモデリング系はどうも慣れなかったので。一応Poserや六角大王も触った事もあるんですが。ところがBlenderを触ったら、なかなかモデリングし易い、無料でもいろんなことが出来るとわかったので、
https://www.facebook.com/100001238093750/posts/2067741913277058/?d=n
と、Shadeからスイッチすることにしました。
その割に色々と作ろうとするのですが、中々時間がなく、放置している状態が続いてました。
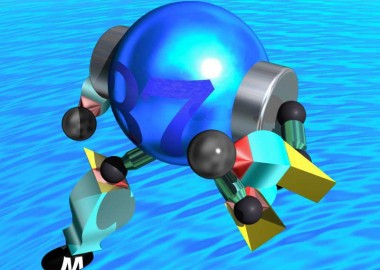
とりあえず慣れなきゃと言うことで今回は小学校の落書きネタだった『正義の37番』をオリジナルデザインで作成することにしました。
<使用アプリ>
Blender
Adobe Photoshop・illustrator
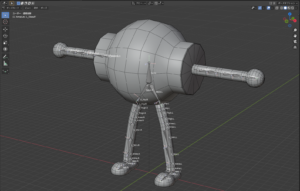
今回のモデリングは球に円柱を繋いでいくのが、基本となります。本体、手はUV球を配置。本体部分はY軸90°回転して、半分は削除。また頂点とその次くらいの円の頂点も削除。その円をY軸に延長させ、一点で収束して、肩を作成してます。角っこはベベルを掛けて工業製品らしく。ミラーモデファイヤをかけて、半分を作ります。これは、直ぐ適用しておきます。じゃないと、テクスチャマッピングが反対側が裏向いて適用されてしまいます。
手・腕はまず手にあたる、UV球をセット。これもY軸90°に回転しておき、ボディのX軸は一致させて適当な位置に移動。ボディ側の極頂点と次の円の頂点を消去。その次の円を肩に向け延長して腕を作成。ループカットで肩やひじ、手首にあたる部分に要素を追加します。リグを入れる時上手く曲がる様にするためです。
脚は腕とほぼ同じ円筒を作成。ボディ側にはボディとのブーリアン演算にて閉じる様にしてます。
 まぁ、見えないので、ボディの中まで入り込んでも問題ないとは思いますが…
まぁ、見えないので、ボディの中まで入り込んでも問題ないとは思いますが…
足は半球と脚を延長したものに面を貼ってつなげています。
アーマチュア設定ですが、簡単にボーンを追加して、ペアレント設定すれば出来ると思い込んでいたんですが…思うとおりにペアレント設定が出来ず、四苦八苦しました。
ボディを親、腕・手、脚を子にツリーをしていたのですが,手足を認識せず。
結局、並列に並べてすれば認識しました。
コマンドのCtrl+Pでした方がよかったのかな、試して見る必要があります。
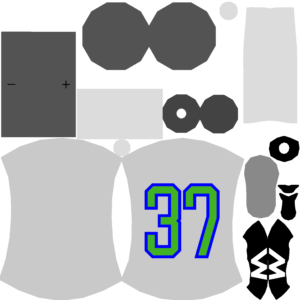
UV展開も簡単に出来そうと思っていたんですが、中々思うとおりにならず。ボディや肩、足等マッピングが別々に展開していき、面倒くさいんだと思っていました。よくよく考えてみると、同時に選択すれば、良いことに気が付いてラクになりました。最初は全体を展開してましたが、マテリアル設定にて後述しますが、ガンプラで言うマーキングを意識したテクスチャマッピングを作成するように必要な部位、例えばボディの前面だけを選択して展開する様に変更しました。シームはそれに合わせ、必要な部位が切り取れる様に入れました。後はボディや足の曲面になっている面を直角四角形に並べておきます。
 更に展開のやり方を変え、ビュー投影にしました。正面の数字が正しく見える様にいろいろ検索した方法です。その前、モデリングで立方体をブーリアン演算にて投影エリアを作る方法を思いついたんですが、バカバカしい方法だし、上手くいきそうにありませんでした…
更に展開のやり方を変え、ビュー投影にしました。正面の数字が正しく見える様にいろいろ検索した方法です。その前、モデリングで立方体をブーリアン演算にて投影エリアを作る方法を思いついたんですが、バカバカしい方法だし、上手くいきそうにありませんでした…
テクスチャマッピング作成時最初は全身塗装してました…そのために展開した面の不透明度を上げて、Photoshopでの作業性を向上したり(選択し易いかと思ってやりましたが、透明度が上がろうが、下がろうが関係ないです。)UV展開でも書いたとおりですが、マーキングの部分だけに変更しました。
マテリアル設定は下地になるマテリアルを作っておき、テクスチャマッピングが必要な箇所には、その設定にミックスシェーダーで追加すればよかったのかなと、後々考えました。まぁ今回は逆にテクスチャマッピングにミックスシェーダーで下地を入れて、その設定をコピーして別のマテリアル設定を作成→テクスチャマッピングの必要のない箇所を選択して、その下地のみのマテリアルを設定しています。
ライティングなのですが、初期設定のポイントライトの値は、かなり弱い光になります。レンダリングした時に暗いので、どうしたら良いものかとググりました。で、3点ライトに行き着きライティングしています。なお、サンライトも出力を白飛びしない程度に高くしました。
レンダリングについて、レンダリングエンジンを最初は軽く動作するEeveeにて確認しています。
https://twitter.com/te21973/status/1442137677919260678?s=21
https://twitter.com/te21973/status/1444316295428599810?s=21
結果が良くなるCyclesで行った時、当初ミックスシェーダーで、係数を値だけで設定していたので、テクスチャマッピングの透明部分が見事に抜けてしまいました。そこで慌てて、マスキングマップを作成。透明部分を真っ黒にします。それで当初の通りの結果が出来ました。
今回は、ターンテーブル風にモデルを回してみました。この動画は、上記テクスチャの貼り方を順を追って変更した様子をつなげてみました。